Стиль оформления сайтаДля публикации информации на официальном сайте РХТУ им. Д.И. Менделеева используется определенный стиль оформления: Функциональные кнопки (ссылки на внутренние или внешние станицы/документы) оформлять в общей стилистике сайта, используя class="btn btn-long"
Например:
<a href="https://queue.muctr.ru/" class="btn btn-long">Личный кабинет</a>
- Не допускается использования атрибута target="_blank" (тег <a>), если ссылка ведет на внутреннюю страницу сайта.
Текст на кнопке не должен превышать двух-трех слов.
Неправильно: | Правильно: |
- Допускается использование собственных стилей и скриптов, не нарушающих и не замедляющих работу сайта и вписывающихся в общую стилистику.
- Не допускается использование сторонних стилей и скриптов (библиотек).
- Запрещается использовать контент (стили/скрипты/HTML/FLASH), который выходит за рамки допустимого поля размещения контента страницы.
- Не допускается использование FLASH (.swf файлы и аналоги) контента.
- Все ссылки сайта (в особенности ссылки на подразделы в файле “Меню типа «right»”) должны быть относительными (без использования 'https://muctr.ru/'). Полные ссылки допускаются только на внешние ресурсы.
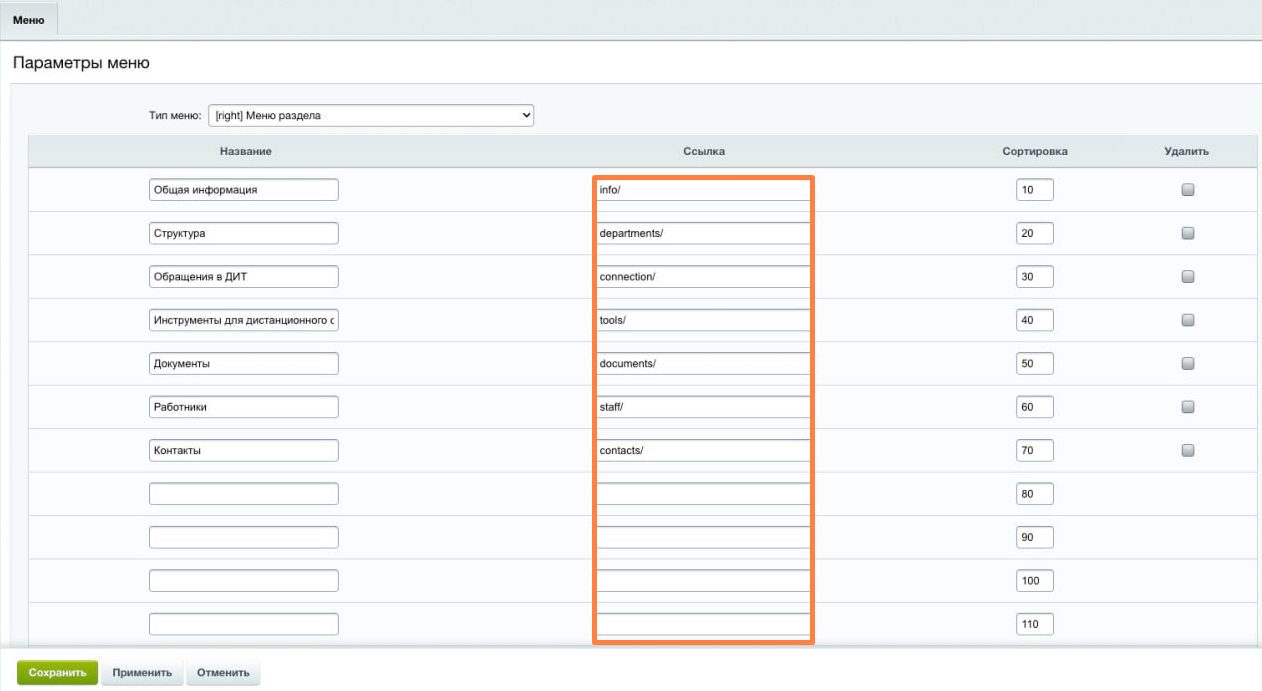
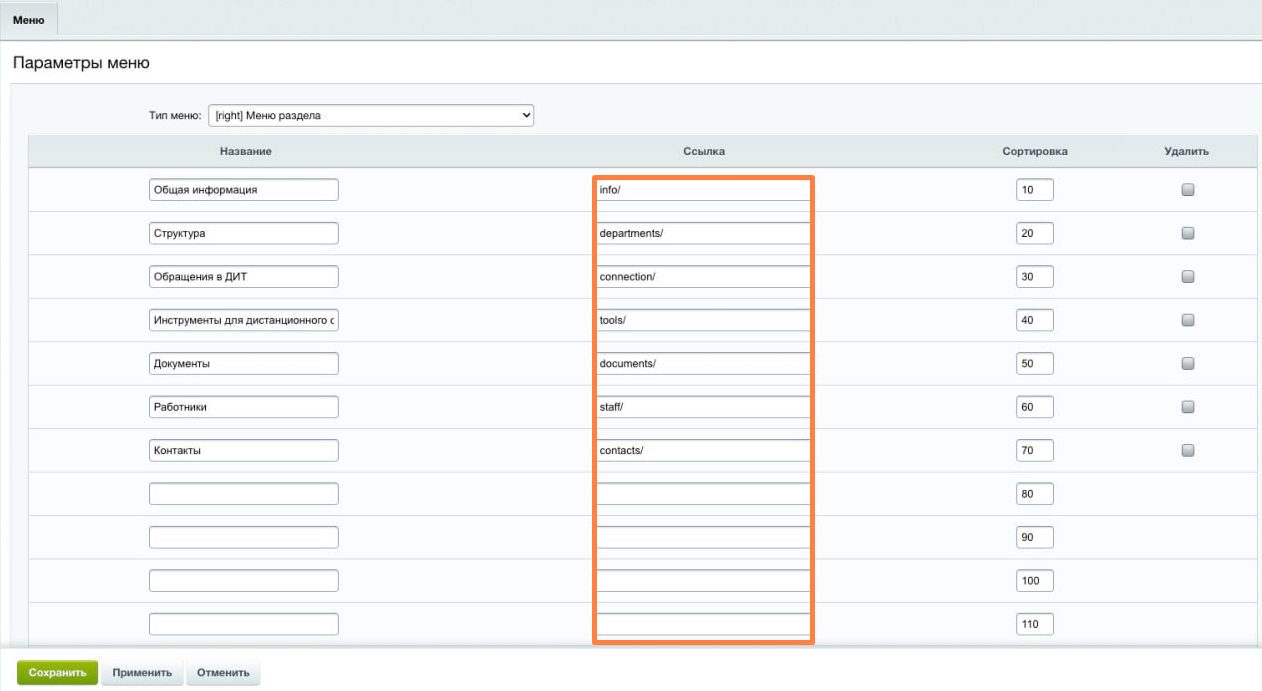
Ссылки на подразделы текущего раздела (в файле “Меню типа «right»”) указываются без полного пути относительно корня:
https://muctr.ru/university/edu-dep/npm/departments/htum/nauchno-issledovatelskaya-rabota/nir-studentov/
| |
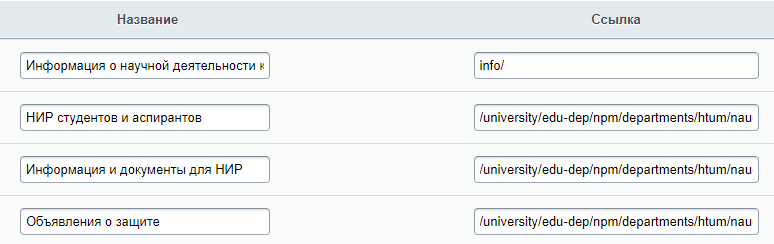
Визуальный пример:
Ссылка на подраздел "info/" указана верно. 
Не допускается указывать заголовки страниц только в верхнем регистре:
Неправильно:
 | Правильно:
 |
Для адаптивного формирования контента сайта под различные разрешения современных экранов, оформление всех таблиц должно соответствовать следующей форме:
<div style="overflow-x:auto;">
<table>
...
</table>
</div>
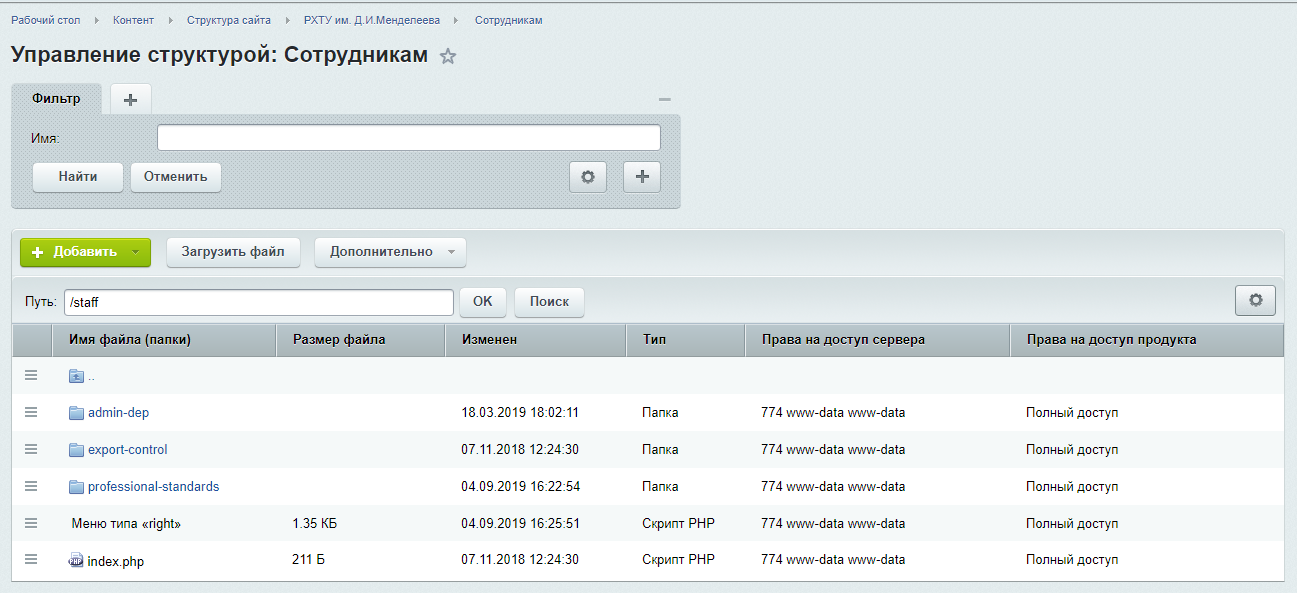
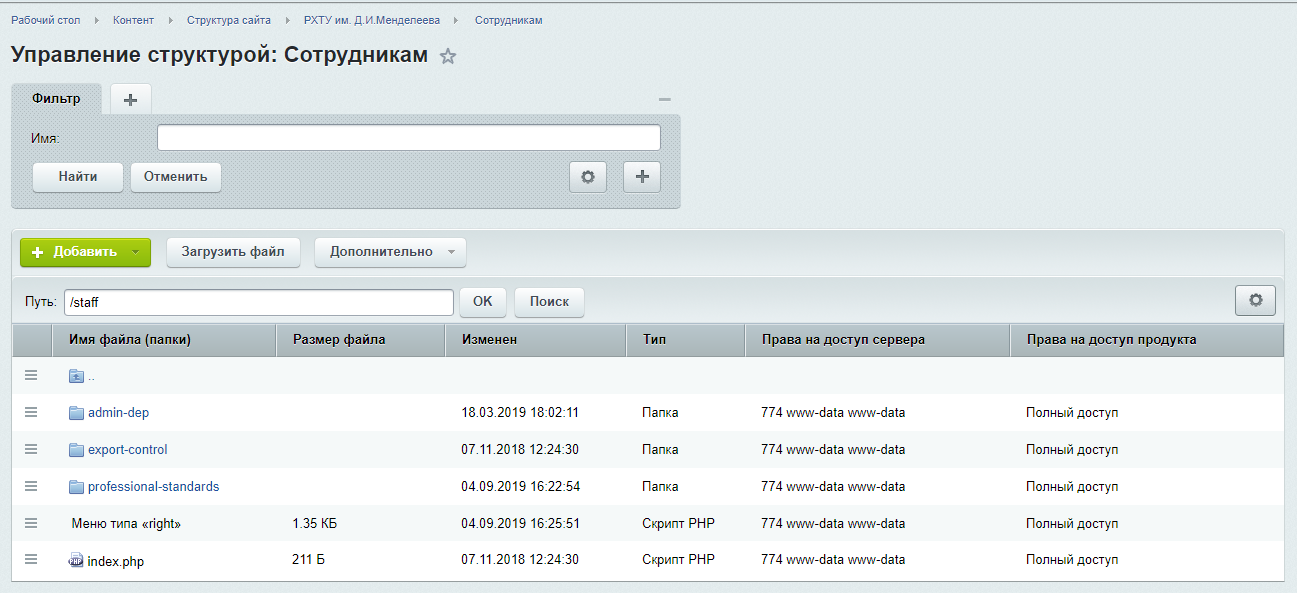
Файлы и папки- В папках, отвечающих за страницы разделов/подразделов, должны содержаться только:
ОБЯЗАТЕЛЬНО
Файл «index.php» (непосредственно код самой страницы) НЕОБЯЗАТЕЛЬНО
Файл «Меню типа right» (файл меню раздела, если имеются подразделы)
Папки с подразделами соответствующего раздела (при наличии)
Визуальный пример

- Категорически запрещается загружать/добавлять отличные от этот списка файлы (дополнительные php скрипты, изображения, документы и т.д). Для добавления файлов (документов/изображений) необходимо воспользоваться папкой /upload/%ваша-папка%/, доступ к которой выдаётся вместе с доступом к редактированию Вашего раздела.
- Необходимо создавать иерархию директорий в папке для ваших файлов (/upload/%ваша-папка%/) в соответствии с иерархией директорий раздела, на котором будет размещена ссылка на файл. Например, если ссылка на файл будет размещена на странице /university/about/history/graduates/, то файл должен быть размещён в папке /upload/university/about/history/graduates/%файл%
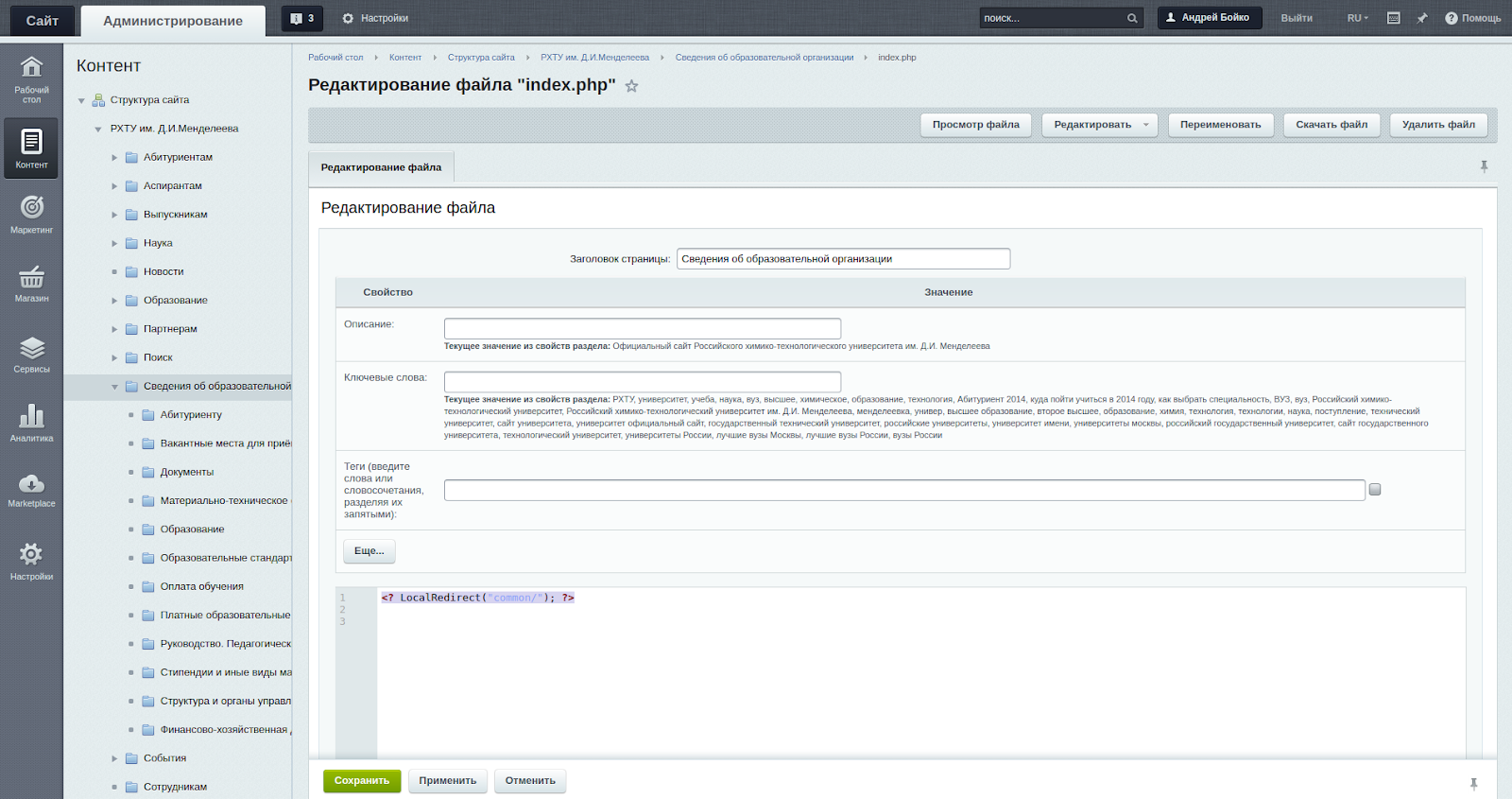
- Все страницы должны иметь классический заголовок вверху блока. Удаление вывода заголовка из кода страницы запрещено.
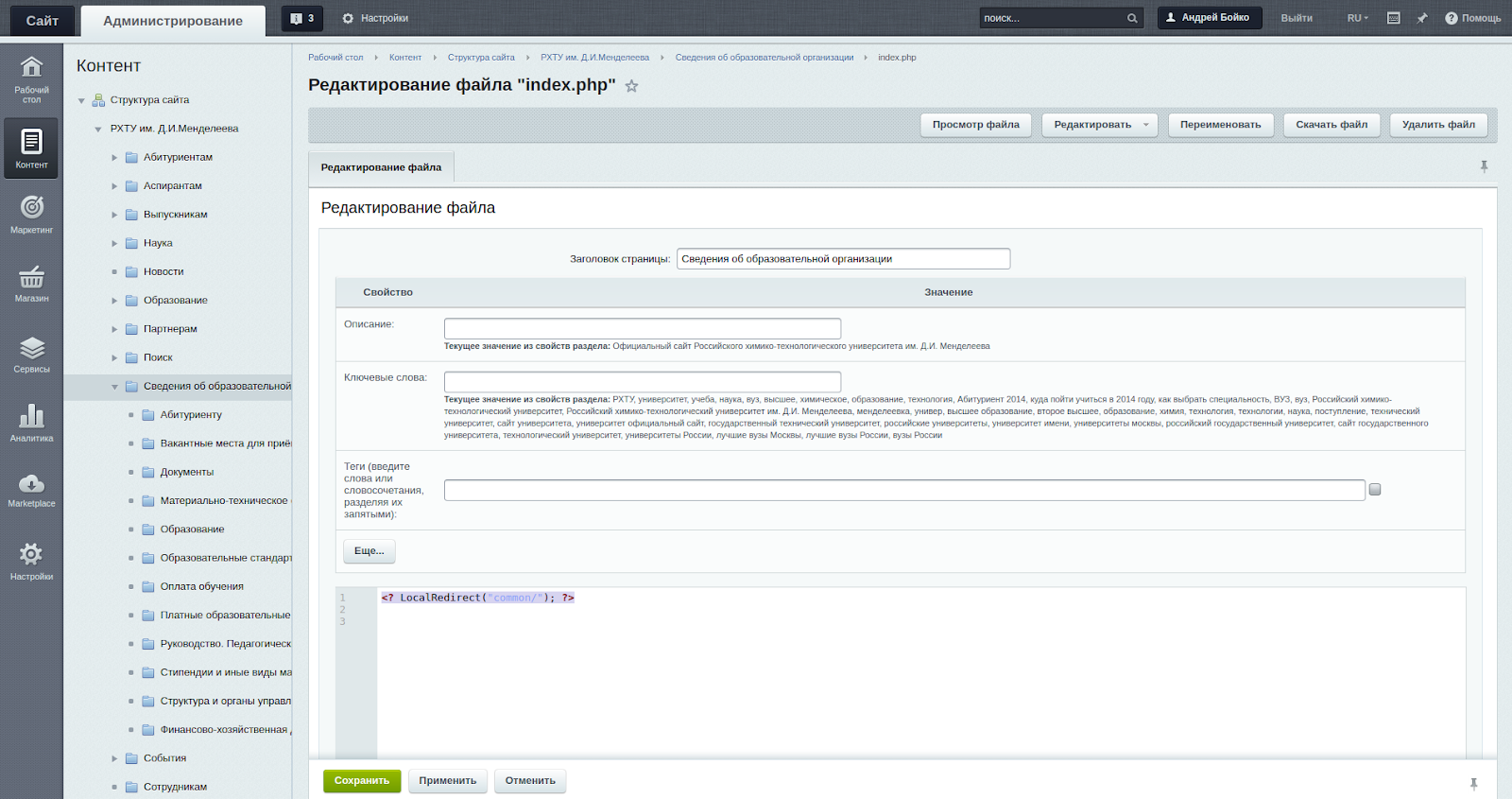
- Если раздел содержит подразделы, то файл раздела «index.php» (при редактировании файла “Как текст”) должен содержать следующую строку: <? LocalRedirect("common/"); ?> (Где "common/" - это название папки подраздела).
Визуальный пример
 - Подраздел, на который идет перенаправление (LocalRedirect), должен быть конечной страницей и не содержать в себе дополнительных (собственных) подразделов.
- Названия файлов (документов) должны однозначно отображать наполнение самого файла, при возможности наличия нескольких одинаковых файлов, отличающихся датой или другим сортировочным атрибутом. Рекомендуется создать соответствующую иерархию папок (например, “2017”, “2018” и т.д.), куда следует поместить соответствующие файлы.
- Названия папок/файлов не должны содержать пробелы или специальные символы (при крайней необходимости допускается только - “дефис” (предпочтительнее) или _ “нижнее подчеркивание”). Название папки/файла должно состоять максимум из двух слов (желательно одного), разделенных “дефисом” (предпочтительнее) или “нижним подчеркиванием”. Название должно отражать суть раздела/файла. Настоятельно рекомендуется использовать английские слова (не транслит).
Редактирование менюДля корректного сохранения параметров меню укажите полные адреса (без указания домена) в ссылках.

Медиа данные- Добавление видео материалов производится только через официальный YouTube-канал Университета. После добавления видео на YouTube необходимо использовать вставку на сайт с помощью фрейма (код прилагается в меню «Поделиться» → «Встроить» в описании видео). Загрузка видео файлов в файловую систему сайта запрещена. Если видео не подлежит загрузке на официальный YouTube-канал университета, то соответственно и не подлежит добавлению на официальный сайт университета.
- Изображения (тег <img> ) не должны иметь фиксированную высоту и ширину (атрибуты height и width) ввиду адаптивного формирования контента сайта под различные разрешения современных экранов.
- Изображения не должны быть анимированными (баннеры, слайд-шоу и т.д.). Для создания фотогалереи используйте соответствующий функционал.
- Настоятельно рекомендуем использовать изображения качества FullHD (1920x1080), т. к. при более низком разрешении. Изображение будет иметь некачественное отображение, а при большем - будет сильно тормозить загрузку вашей страницы.
Использование фреймов- Использование фреймов допускается только для добавления карт (схем проезда) или вставки видео с официального YouTube-канала Университета (или других официальных каналов медиа и/или государственных каналов)
Пример кода для вставки видео с YouTube
<iframe width="560" height="315" src="https://www.youtube.com/embed/FlKz-YOrm_8" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen></iframe>
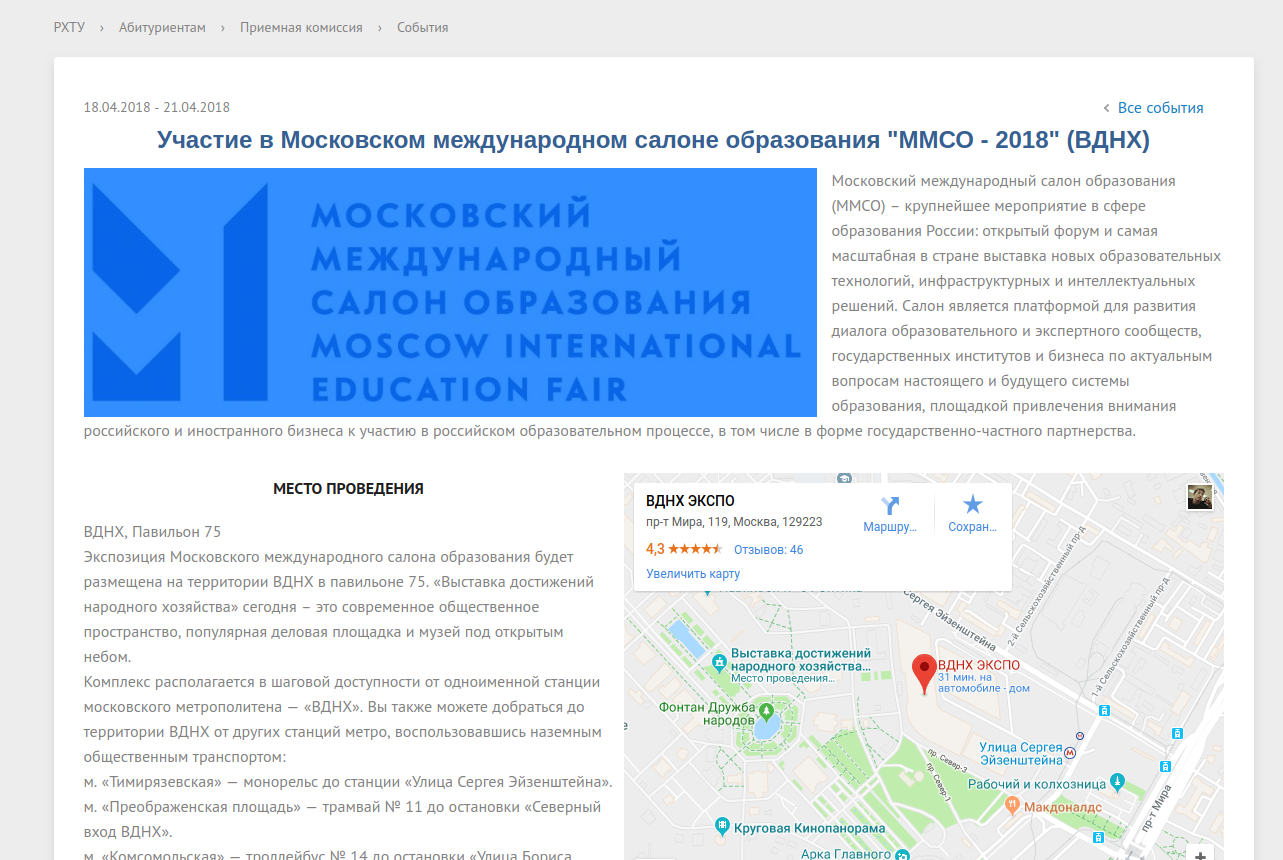
- При необходимости вставки карт или схем проезда использовать только Google Maps.
Пример кода для вставки карты
<iframe width="600" height="450" frameborder="0" style="border:0" src="https://www.google.com/maps/embed/v1/place?key=AIzaSyBt8AB7cN9qhDvUXf2G__1A35GZiT9JWHc&q=РХТУ" allowfullscreen></iframe
Новости/События
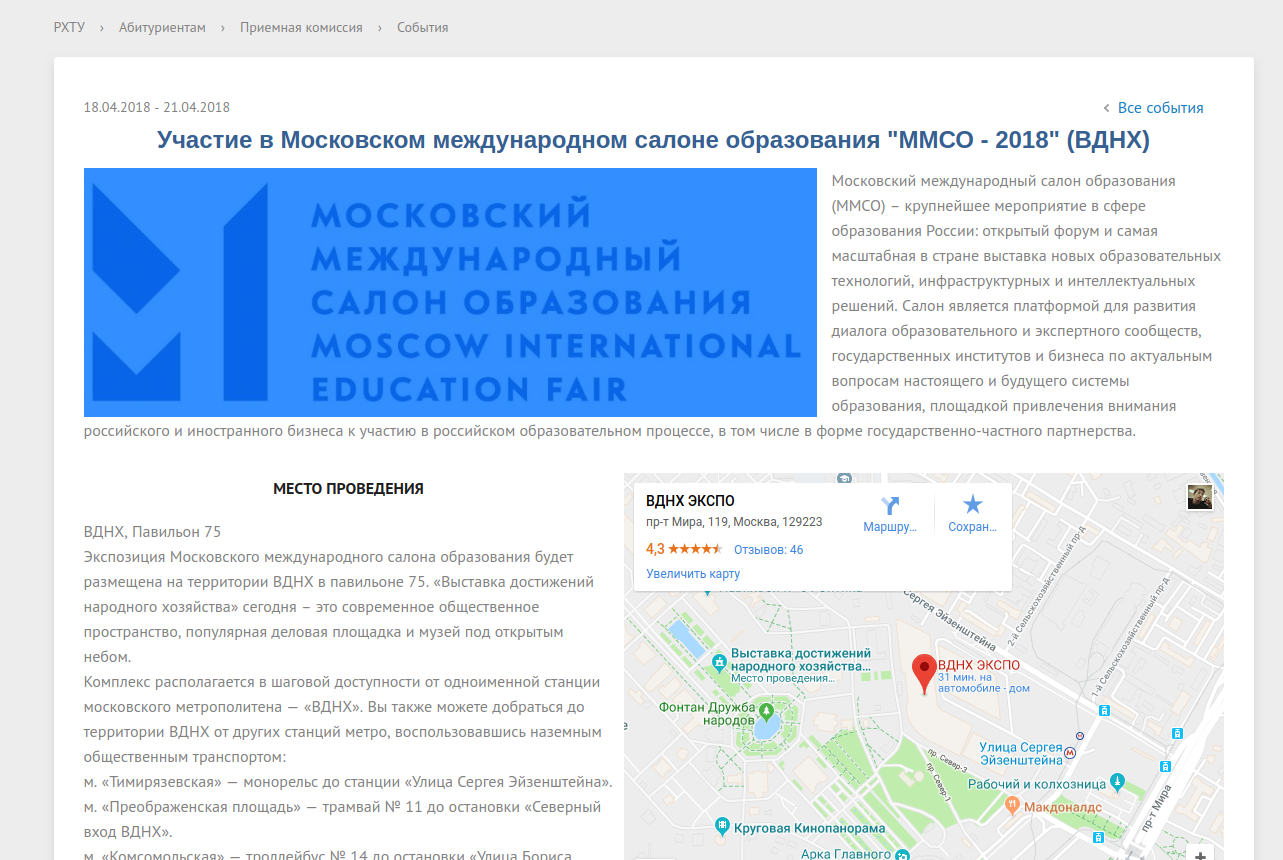
- Превью-картинка, которая отображается слева от краткого описания новости/события, является обязательной.
- Событие, имеющее или подразумевающие время начала и/или окончания (часы:минуты), должно содержать это время в специальном поле “Дата проведения”.
- Используйте свойство «Положение детальной картинки» во избежание некорректного отображения текста.
Правильно когда небольшое изображение выравненное по левому краю.

Не корректно при еще большей длине, следует использовать выравнивание по центу.

Промо-блоки- Основную информационную нагрузку должен нести текст описания, а не картинка.
- Объем описания (в строках) не должен превышать высоту промо-блока (600)
- Картинка должна быть размером не менее чем 1920x1080 с максимально центрованным контентом.
|